11.基于token的登录认证
主要从sessions、cookies和token来说
待续。。。: p
——————920更——————
1.基于token的会话验证:
用户登录系统后与服务器建立起会话,为了保持会话避免重复登录,因此浏览器登录第一次后需要一个可以证明自己身份的东西,让服务器知道这是一个曾经登录过的用户并且知道是谁,从而响应对应用户的请求;由于HTTP请求是无状态的,因此区分每一个用户是一个不小的困难。
在介绍基于token的身份验证之前,可以想到要解决这个问题,用户第一次登录后,服务器回应用户一个会话ID就,用户请求时带上这个ID,服务器检索到这个ID对应的是谁,就可以回应正确的请求了;这对于少量用户群体来说还行,但对于用户量过多的系统,服务器存储的压力就太大了,而且基于负载均衡的服务器集群不能保证一个用户的每次请求都在第一台保存用户ID的服务器上。
所以这个ID不应该让服务器存,但如果不存的话服务器又不知道请求的是不是合法的用户。
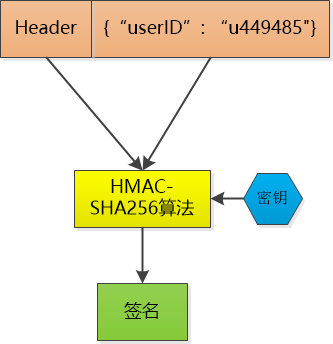
基于token的身份验证:用户第一次登陆后,服务器生成一个由user_id和签名(用服务器秘钥加密后的user_id),二者组合成一个token(令牌)发给浏览器。

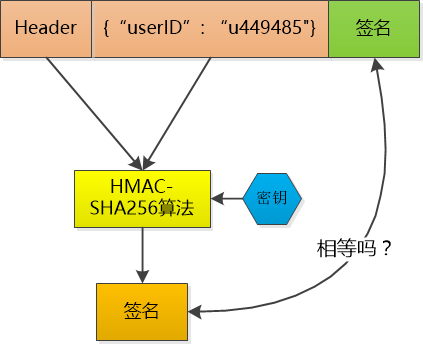
之后的每次请求浏览器把token带着,每次服务器解密token里的签名对比明文的user_id,一致的话就可以知道用户是谁了,避免了服务器存储session_id的压力。

2.cookie
cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,仅仅是浏览器实现的一种数据存储功能。
cookie由服务器生成,发送给浏览器,浏览器把cookie以kv的形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该cookie发送给服务器。由于cookie是存在客户端上的,所以浏览器加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间,所以每个域的cookie数量是有限的。
3.session
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,你怎么知道当前和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失。
12.VUE源码笔记
在看源码前需要先了解一下强类型模板类的js语言,类似typescript或是flow,vue2.0就是用flow写的(原因链接)个人看完之后觉得flow好用一点,轻量不干预源码。
13.vue+nodejs+webpack环境搭建
又要写另一个项目了 = =记录一下基于webpack搭建Vue开发环境的操作和配置
1.vue-cli搭建框架
vue init webpack xxx–cd xxx–npm install
2.nodejs启动dev
新建一个webpack_server.js的配置文件,从webpack.base.conf.js和webpack.dev.conf.js中选择相应的配置代码
主要是:entry、output、module和plugins这四个对象,其中entry是输入,webpack会将输入的文件及在其中导入的文件一起打包;output是输出,指定输出文件的目录,文件名等;module是预处理方式,webpack只能处理js文件,还有很多其他类型的文件,如css,图片,typescript,sass等文件,为了使webpack能顺利打包,那就需要预处理一下;plugins顾名思义就是提供一些额外的功能,相当于插件例如inject:插入output资源特定的位置,可以为head,body等,minify:压缩html文件。
主要涉及的文件:build下的webpack.base.conf.js和webpack.dev.conf.js、config/index.js、package.json和main.js,列一下关于配置中比较重要的几个点:
1.npm express后,在根目录下创建一个server文件夹,在里面新建一个node的启动文件app.js
2.app.js中主要用’webpack-dev-middleware’模块打包运行dev,用webpack-hot-middleware实现修改文件后的热加载(除express文件外),对于express文件修改的热加载可以用nodemon实现,个人感觉nodemon和webpack-hot-middleware配合可以让项目调试起来很方便。
const webpackDevMiddleware = require('webpack-dev-middleware');
const webpackHotMiddleware = require('webpack-hot-middleware');
const webpackConfig = require('../build/webpack-server.js');
const webpack = require('webpack');
const compiler = webpack(webpackConfig);
if (setting.webpack.isWebpackDev){
app.use(webpackDevMiddleware(compiler,{
publicPath: webpackConfig.output.publicPath,
noInfo: true
}));
app.use(webpackHotMiddleware(compiler));
}3.当express侦听某个接口时,输入的路径是“/”或“/index.html”这种默认路径时,需要用中间件拦截指向启动后的dev的html入口文件,即打包后根目录下的dist/index.html
var DIST_DIR = path.join(__dirname, '../', 'dist')
app.get(["/", "/index.html"], (req, res, next) =>{
const filename = path.join(DIST_DIR, 'index.html');
compiler.outputFileSystem.readFile(filename, (err, result) =>{
if(err){
return(next(err))
}
res.set('content-type', 'text/html')
res.send(result)
res.end()
})
})4.webpack打包的配置文件设置,webpack(webpackConfig)这一步就是用配置文件创建一个用来传给webpack-middle-ware的对象,主要修改了entry和plugins,entry添加webpack-hot-middleware/client入口和plugins添加热加载的插件new webpack.optimize.OccurrenceOrderPlugin()和new webpack.HotModuleReplacementPlugin()。
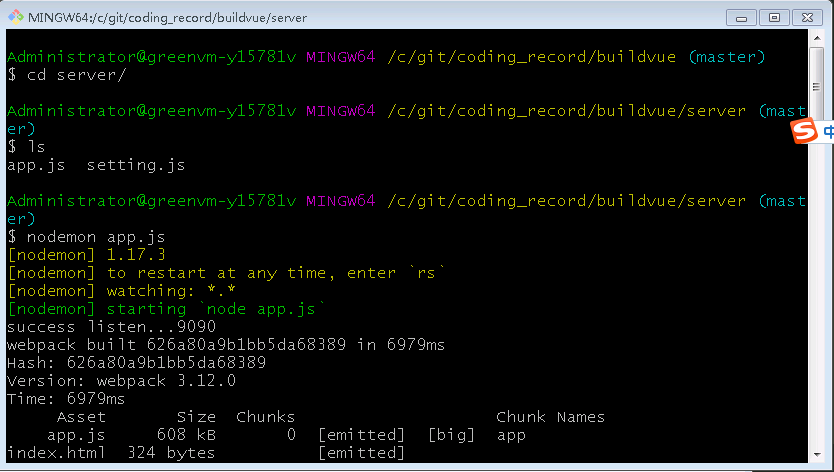
正常启动命令,也可以在package.json的scripts里面自定义一个启动命令:
3.集成插件和工具
1.router
路由的具体设置可以看上文,有专门针对路由设置的详细介绍;或者目录下的项目代码。
// main.js
import router from './router'
// router文件夹下index.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)2.vuex
// main.js文件
import Vue from 'vue'
import Vuex from 'vuex'
import vuexStore from './store/index'
Vue.use(Vuex)
new Vue({
store: vuexStore
})
// store 结构 index.js和modules文件夹
// index.js
import Vue from 'vue'
import Vuex from 'vuex'
import common from './modules/common'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
common: common
}
})
export default store
// modules/common.js
const state = {
name: 'WAF'
}
const getters = {
getName: state => state.name
}
const mutations = {
}
const actions = {
}
export default {
// namespaced: true, // 命名空间问题TODO
state,
getters,
mutations,
actions
}
3.axios
import axios from './api/axios'
Vue.prototype.$axios = axios
// api/axios
import axios from 'axios'
axios.defaults.timeout = 5000
// 防止IE浏览器的GET操作请求同一接口时从缓存拿数据
axios.defaults.headers = Object.assign(axios.defaults.headers, {'Cache-Control': 'no-cache'})
export default axios4.iview
import iView from 'iview'
import 'iview/dist/styles/iview.css'
Vue.use(iView)
// 需要在webpack配置文件中的module.rules添加css、postcss、less等规则
{
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
}5.jquery
// main.js
import $ from 'jquery'
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
$: $,
store: vuexStore
})
// node打包配置文件webpack-server.js
// 在plugins中添加
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})6.公共样式
// vue-loader.js文件,添加入口css文件路径和输出文件名称
entry: {
common: '../static/css/common.css'
},
output: {
filename: './css/[name].css'
}
// webpack-server文件,entry中添加import公共css文件的js文件
style: ["./static/js/style.js"]
// static/js/style.js文件
import '../css/common.css'