by 2019/8/14 14:15
这个项目是在新华三的第一个Vue开发的项目,也因为最近有了更好的选择,所以呢这部分的更新就到此为止了,后面的仓库会基于新公司新项目写开发和学习日常,估计到时候就不是vue了= =应该是react吧,有点方Orz
by 2019/3/16 15:00
今天加班等测试提问题单,空了点时间整理了一下这里的readme.md,都已经按照分类放到Issues和project里了,更清晰明了一点。有什么意见可以在Issues下评论,多谢Orz
by 2019/3/1 09:40
emmmmm 项目已经一期做完了,二期做了一半吧,自我感觉我的业务代码写了有这个项目的1/4到1/3之间吧(项目组总共有9个人= =),代码量差不多有30k了,还是很心累的;从一开始的框架搭建到nodejs(express)的引入再到前端vue-router的权限管理,自我感觉已经做的挺不错了。后面就写写比如vuex、es6概念方面的理解吧,不能只知道用,还是要熟悉一些属性、方法什么的。
by 2018/4/8 11:00
emmmmm 今年2月1号开始的安全SASS云项目在上个月(3月31号)也结束第一次的发布会检查,总体上来说还是挺不错的吧,2个月的时间前端部分完成了95%,和后台的联调完成的不多,大概也就70%吧= =实在是页面太多了,一个完整的SASS云项目为了达到发布会的要求,从没有成熟的UI设计和业务实现逻辑到各功能模块的实现用了大概一个半月的时间,后面花了半个月左右的时间联调。总的页面总共加起来数量大概有将近100各左右,我负责了大概其中的20个页面吧:包含LB、NAT、用户信息等等的主页、配置页和详情页,31号晚上提交代码后闲下来无聊数了一下前前后后业务代码、封装模块组件的代码差不多有个1w行吧T T虽然这中间加班了很多次,也有发布会前一晚通宵,但还是有很多收获的吧 :)
这次项目用的主要是VUE框架基于webpack、es6和node开发的环境,其中为了快速开发吧,用了一些iview的组件,自己也在iview提供的基础组件的基础上封装了几个功能性更强的组件。对于这次项目的总结我会每天写一点,当做记录吧,项目结束我会整理成几篇博文放到我的博客去。
1.路由(router)
在说项目路由前,可以先看看vue官方给出的vue-router的介绍,我也会列出一些稍微需要注意的点:
1.动态路由参数
用于不同ID的用户都需使用同一个组件渲染
const User = {
template: '<div>User</div>'
}
const router = new VueRouter({
routes: [
// 动态路径参数 以冒号开头
{ path: '/user/:id', component: User }
]
})像 /user/foo 和 /user/bar 都将映射到相同的路由。一个『路径参数』使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。其中params靠this.$router.push(name or path, params: {id: xx})方法传递,也可以多段设置路由参数:模式:/user/: username/post/:post_id => 匹配路径: /user/evan/post/123 => $route.params: { username: ‘evan’, post_id: 123 }
2.结合项目
这次采用的是分级的路由定义方式:
import childRouter from '../../router'
const parentPouter1 = {
path:
name:
title:
component:
children: childRouter
}
const routerConfig = [ parentPouter1 ]
export default const router = new VueRouter({
routes: routerConfig
})
// 再在childRouter里面分级定义子路由:
[
{
path:
name:
title:
component: () => import('url') //具体页面的路径
},
{
path:
name:
title:
component: () => import('url') //具体页面的路径
}
]对于手风琴类的父级展开式的多个子路由的情况:
const parentPouter2 = [
{
path:
name:
title:
component:
children: childRouter1
},
{
path:
name:
title:
component:
children: childRouter2
}
]
const routerConfig = [
parentRouter1,
...parentPouter2 //...分构数组成对象形式的路由
]
export default const router = new VueRouter({
routes: routerConfig
})具体关于项目路由结构可以看第6项介绍。
2.封装组件
在三月中旬开发的时候,被要求在主要业务的主页上添加一个详情的可收缩的弹框。需求很简单,但为了统一样式便于开发,采取了单独封装组件的方式。其中为了保证详情框和主页面内容高度一致,用到CSS变量的知识点(具体内容可以阅读阮一峰CSS变量教程)。
<script type='text/javascript'>
mounted () {
document.body.style.setProperty('--autoHeight', $(#leftId).height()) // 取到左边内容高度再设置autoHeight变量的大小
}
</script>
<style type='text/css' scoped>
body {
--autoHeught: 25; /*这个高度是随便定的,表示类型即可*/
}
.card {
height: calc(var(--autoHeight)*1px); //var()函数是取css变量的值;calc()函数连接数值和单位
}
</style>3.数据传递
VUE框架中可以用动态路由在不同页面间传递数据,常用的传递参数的方法是通过params和query,注意的是:由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面
1.params
this.$router.push({name:'RouterName', params:{data: this.userID}}) //其中name参数是下一跳路由的name属性
// 在目的页面使用传递过来的params里的data值
this.$route.params.data2.query
this.$router.push({name:'RouterName', query:{data: this.userID}}) //其中name参数是跳转路由的name属性
// 或者
this.$router.push({path:'RouterPath', query:{data: this.userID}}) //其中path参数是下一跳路由的path属性
// 在目的页面使用传递过来的query里的data值
this.$route.query.data这两种传递参数的方法区别主要在于:params传递的参数不会体现在页面的URL里,刷新页面后数据就会消失;query传递的参数会以”?userID=xxx”的后缀方式体现在URL中,刷新页面数据还会保留。
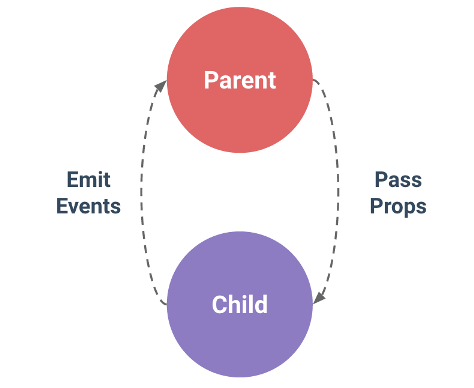
4.父子组件通信
在单个页面里的组件间的通信,例如打开新建或编辑框时的数据传递;这里只考虑父子组件间的通信,非父子组件通信通过创建事件中心的方式暂不深究。

1.父组件传递数据给子组件
主要通过props属性实现:
//父组件
<parent>
<child :childprops='this.data'><child>
</parent>
<script>
data () {
return {
data: 'mclean'
}
}
</script>
//子组件
props: ['childprops']
//或者
props: {
childprops: String // 这样可以指定传入的类型,如果类型不对,会警告
}
//再者
props: {
childprops: {
type: Array,
default: 'yuhui' // 这样可以指定默认的值
}
}子组件注册一个属性(props)childprops,父组件中对这个属性绑定值,子组件可以直接this.childprops调用父组件传过来的数据。
2.子组件向父组件传递
子组件想要改变数据这在VUE里面是不允许的,因为VUE只允许单向数据传递,我们可以通过触发事件来通知父组件改变数据,从而达到改变子组件数据的目的,即拿到子组件传过来的数据。
//子组件
<template>
<button @click='buttonClick'>click</button>
</template>
<script>
methods: {
buttonClick () {
this.$emit('childMethod', childData); // 触发childMethod,传递参数childData
}
}
</script>
//父组件
<parent>
<child v-on:childMethod='parentMethod'></child>
</parent>
<script>
methods: {
parentMethod (data) {
// 参数data即子组件传递的childData
}
}
</script>this.$emit()监听触发childMethod方法,通知父组件执行parentMethod方法,并拿到参数。
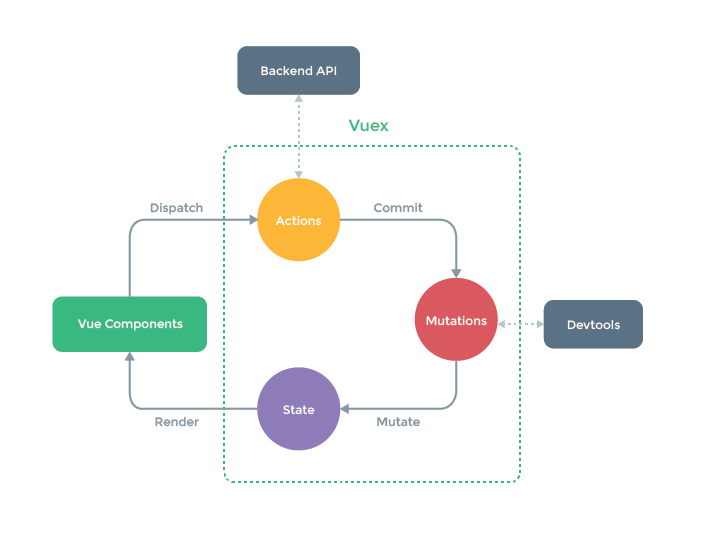
5.状态管理
针对这次项目,有个直观的感受就是:数据在组件间通信比较频繁的情况下,通常用的父子组件、兄弟组件通信方式就会显得异常繁琐,而且不便于管理。
从VUE一个简单的状态自管理应用来看:
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template:
<div>{{ count }}</div>
// actions
methods: {
increment () {
this.count++
}
}
})这个状态自管理应用包含以下几个部分:
- state:驱动应用的数据源;
- view:以声明方式将state映射到视图;
- actions:响应在 view上的用户输入导致的状态变化。
这是一个普通的组件从样式渲染到数据绑定再到数据变化,单一的状态比较清晰,遇到多个组件共享状态时,这种简洁性很容易被破坏且难以管理。因此,把组件的共享状态抽出来,以一个全局单例模式管理,这就是VUEX背后的基本思想。

后续用完之后再来写: )